使用绑定
通过绑定来使用其他节点的属性或属性字段更新某个节点的属性或属性字段。 绑定可以让节点自动更新其属性的值,以响应其他节点中变化的属性值或某外部事件的发生。
例如,您可以:
- 将一个节点的位置或大小绑定到另一个节点的位置或大小。请参阅教程:让应用程序拥有动态布局。
- 将一个节点的旋转属性字段绑定到某个属性以创建仪表指针,通过属性可以控制指针。请参阅教程:创建仪表。
- 将一个节点的旋转属性字段绑定到滚动视图 (Scroll View) 节点的滚动位置 (Scroll Position),以使用滑动手势旋转节点。请参阅教程:旋转 3D 模型。
最简单的绑定是将节点属性绑定到自有属性之一。您也可以绑定节点的属性和属性字段到多个不同节点的属性和属性字段。请参阅创建简单绑定和绑定其他节点的属性。
复杂绑定表达式使用不同的变量和绑定函数。请参阅创建更复杂的绑定。
使用绑定可以:
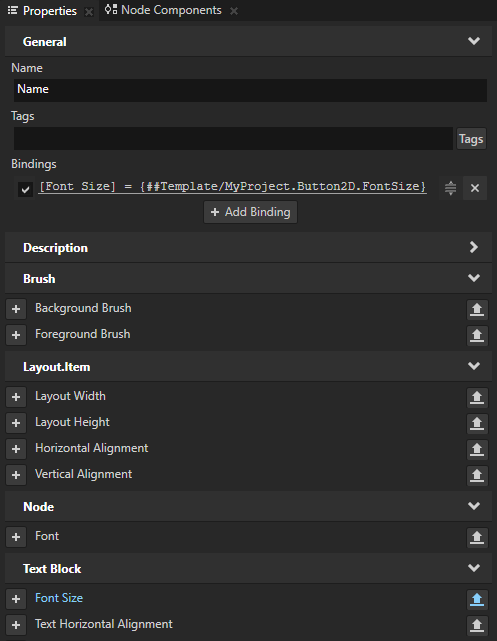
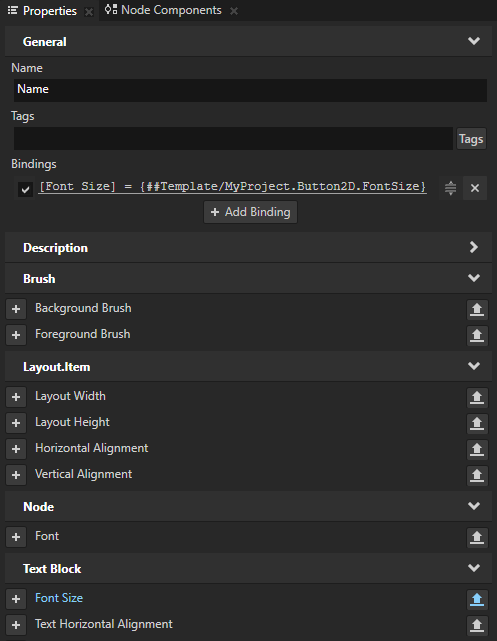
将绑定 (Bindings) 属性添加到节点后,您可以创建绑定。 蓝色类型标记由绑定控制的属性。 您绑定的属性会重写在属性 (Properties) 中设置的属性。

使用绑定时请记住:
- 只有对类似数据类型的绑定才有效。例如,只能将颜色绑定到颜色,将 vector2 绑定到 vector2,以此类推。
- 绑定取最后一个表达式的值,无论是赋值、一元还是二元运算,又或者只是常量值或变量本身。
- 在绑定中,您可以在四种基本类型之间转换字符串:整数、浮点、布尔值和字符串。 整数和浮点数之间的转换为隐式,并取决于使用该值的属性类型。与字符串之间的转换为显式。
请参阅绑定表达式参考。
要获得 绑定参数编辑器 (Binding Argument Editor) 中的错误消息的列表及其说明,请参阅排除绑定问题。
创建简单绑定
最简单的绑定是将节点属性绑定到自有属性之一。您也可以使用绑定运算符和函数修改结果,并添加多个绑定到相同的节点。
要创建简单绑定:
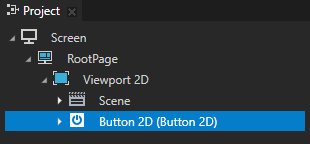
- 在工程 (Project) 中,创建或选择要绑定其属性的节点。
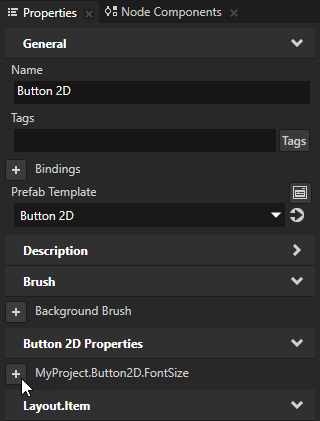
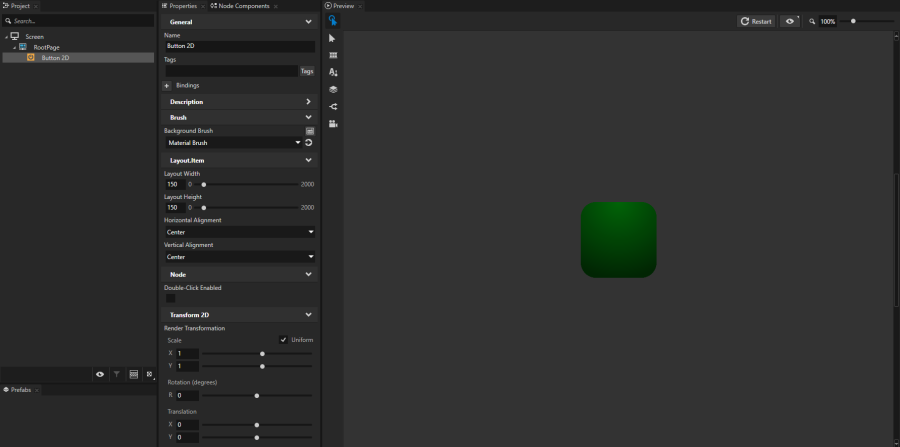
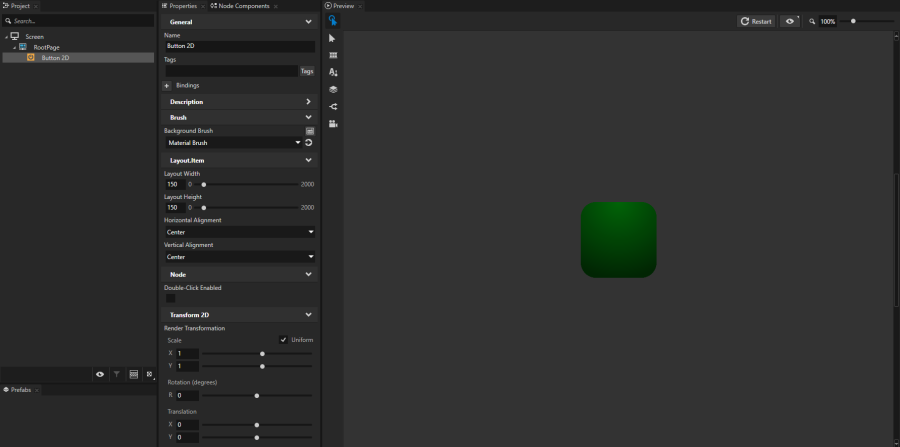
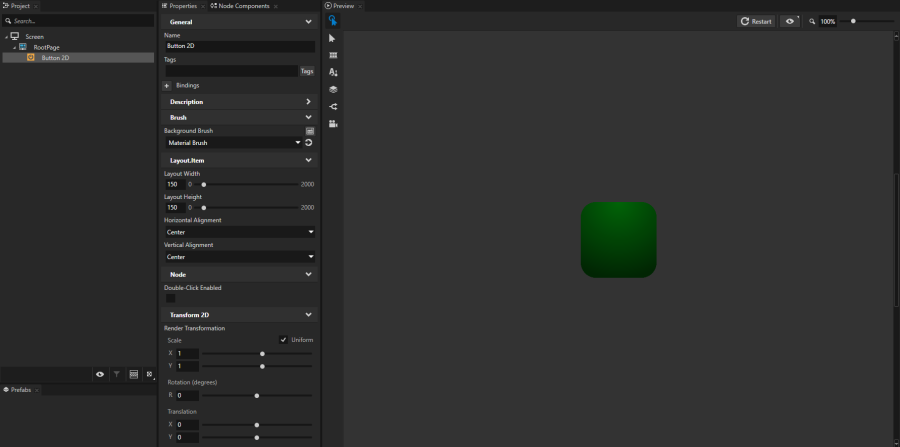
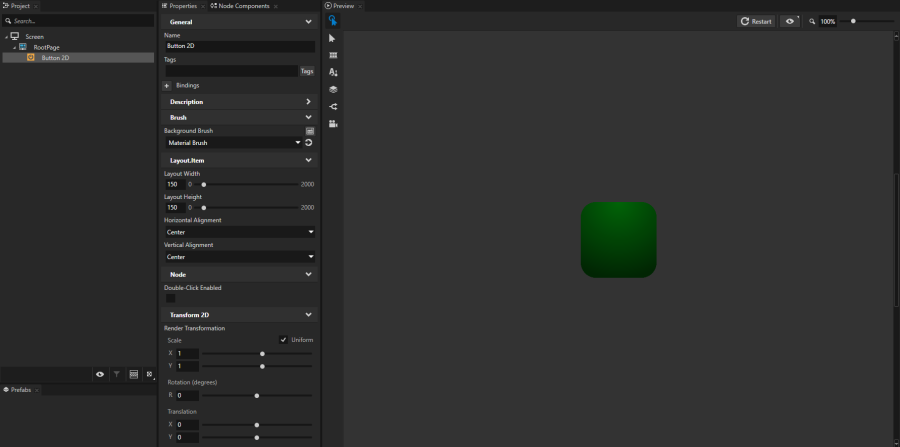
例如,创建一个2D 按钮 (Button 2D) 节点并在属性 (Properties) 中添加和设置:- 背景笔刷 (Background Brush) 为您用于填充2D 按钮 (Button 2D) 节点的颜色笔刷 (Color Brush)、纹理笔刷 (Texture Brush) 或 材质笔刷 (Material Brush)。请参阅调整 2D 节点的外观。
- 水平对齐 (Horizontal Alignment) 和垂直对齐 (Vertical Alignment) 为 居中 (Center)
- 布局宽度 (Layout Width) 和布局高度 (Layout Height)以设置按钮大小
- 渲染变换 (Render Transformation)
您在这个过程中使用此属性层以设置按钮的位置。

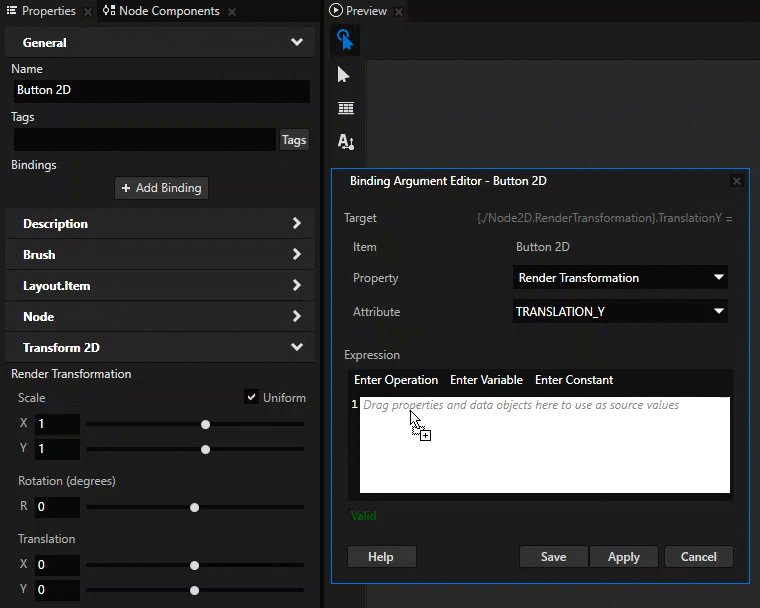
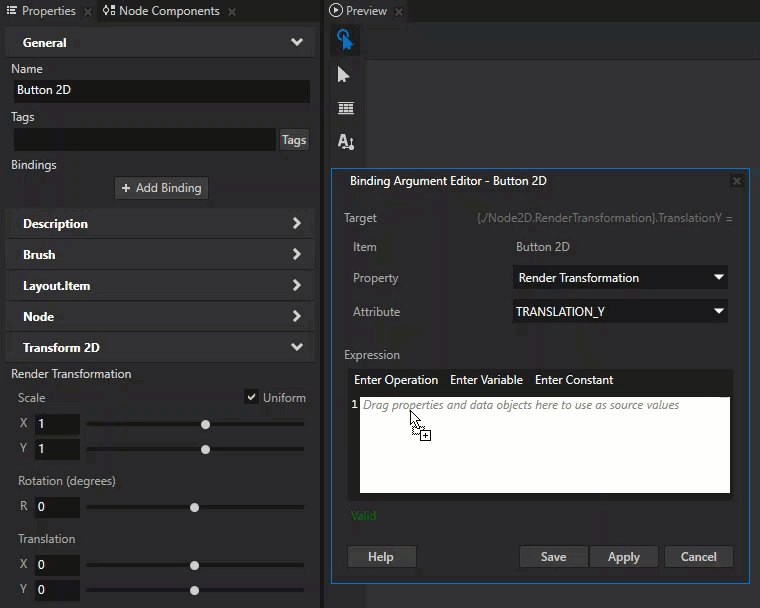
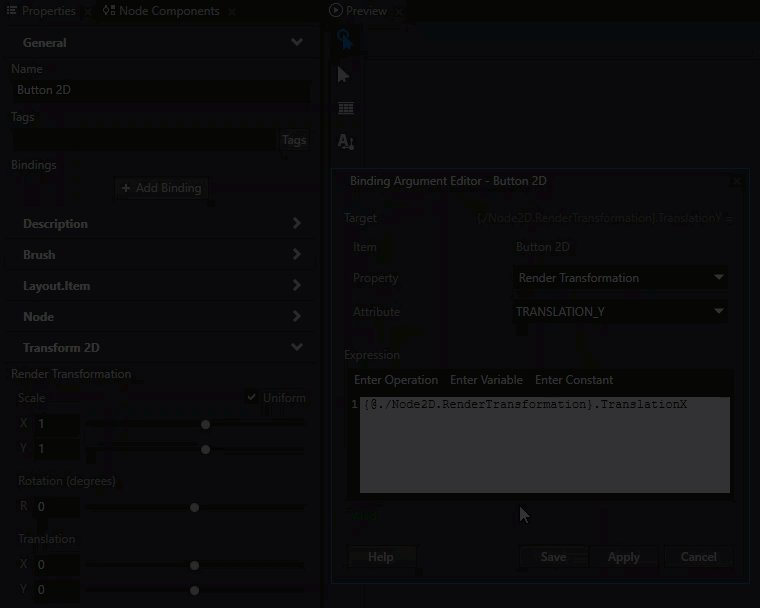
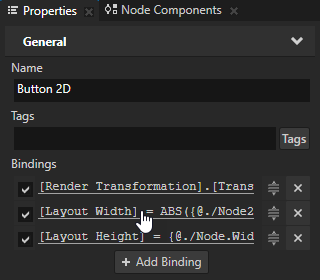
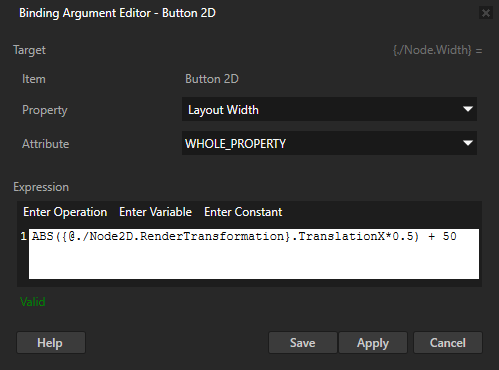
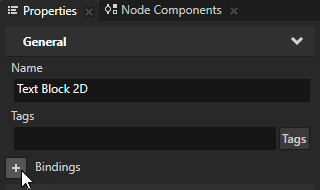
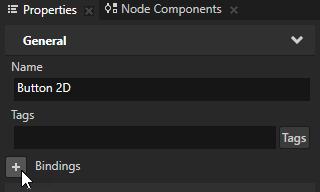
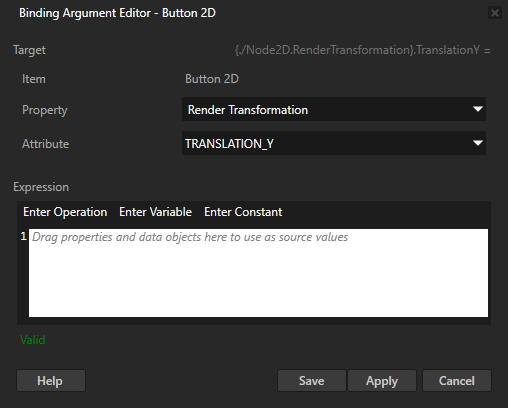
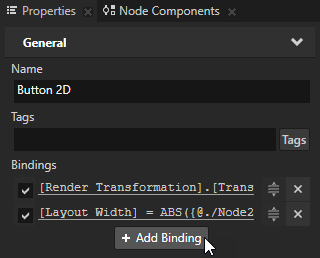
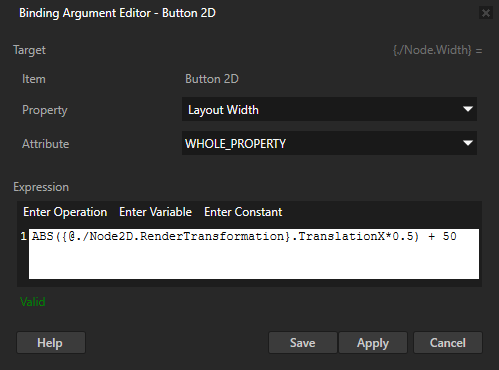
- 在属性 (Properties) 中,添加绑定 (Bindings) 属性并在绑定参数编辑器 (Binding Argument Editor) 中设置:
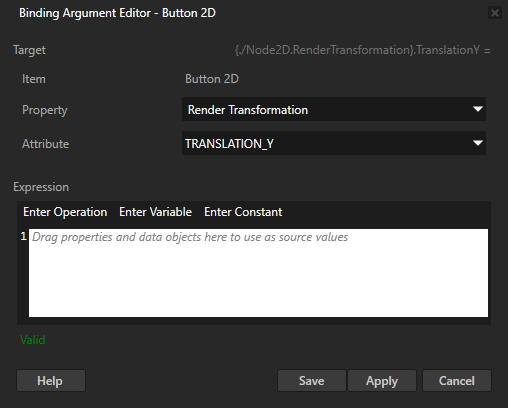
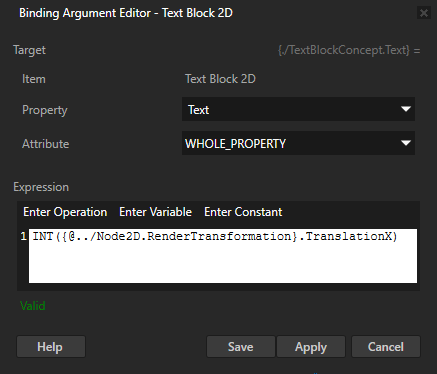
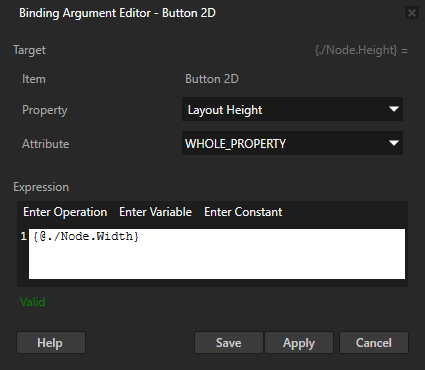
- 属性 (Property) 设置为要绑定的属性
例如,要绑定其中一个渲染变换 (Render Transformation) 属性字段,请选择渲染变换 (Render Transformation)。
- 特性 (Attribute) 设置为要绑定的属性字段
例如,要绑定 y 轴上的变换属性字段,选择平移 Y (Translation Y)。


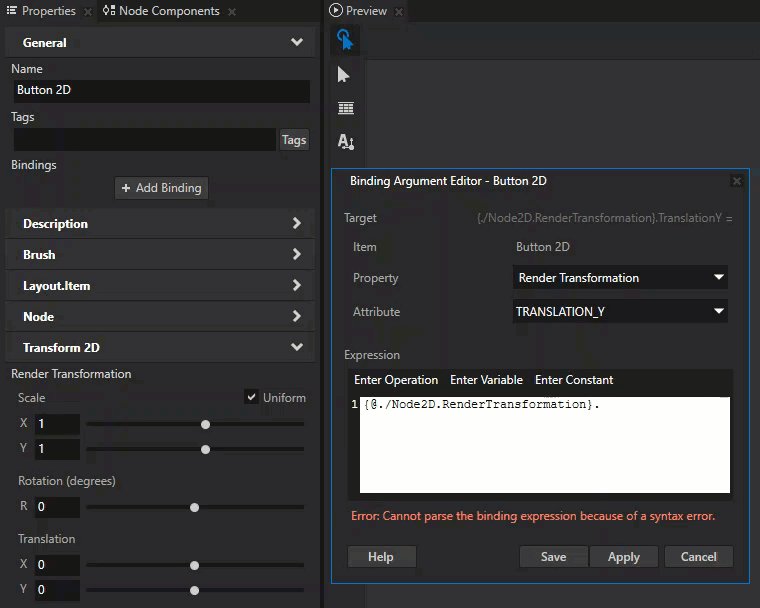
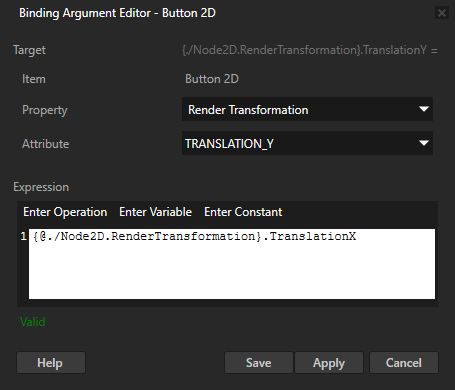
- 在表达式 (Expression) 编辑器中输入绑定表达式。
例如:建议您可以通过以下方式应用绑定:
- 要在不关闭绑定参数编辑器 (Binding Argument Editor) 的情况下应用绑定,点击应用 (Apply)。
如果您只是编辑绑定表达式,可以按下键盘上的 Shift Enter 键来应用绑定。 - 要应用绑定并关闭绑定参数编辑器 (Binding Argument Editor),点击保存 (Save)。
建议当您在绑定参数编辑器 (Binding Argument Editor) 中编写绑定表达式时,将节点及其属性添加到表达式的最快、最精确方法是将它们从属性 (Properties) 拖到绑定参数编辑器 (Binding Argument Editor) 中的表达式 (Expression) 编辑器中。


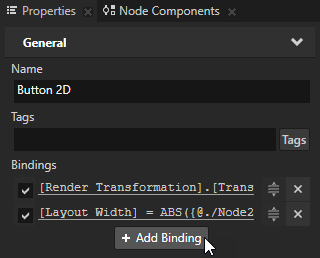
- 添加更多绑定到同一节点。
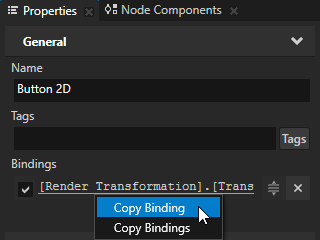
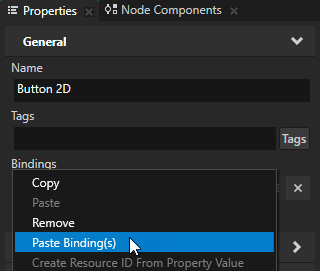
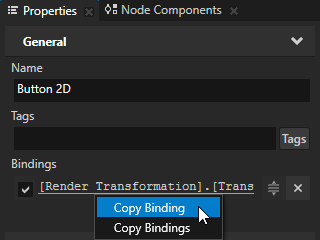
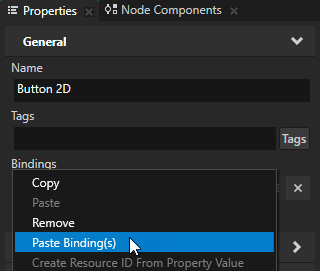
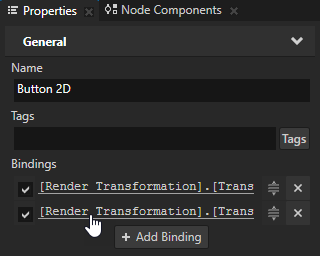
例如:- 在属性 (Properties) 中右键点击现有绑定,选择复制绑定 (Copy Binding),右键点击绑定 (Bindings) 属性并选择粘贴绑定 (Paste Binding(s))。


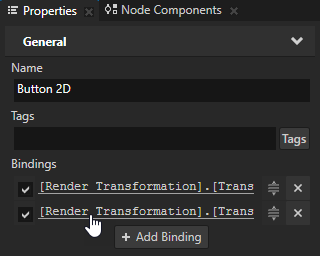
- 要编辑您在上一步中粘贴的绑定,在属性 (Properties) 中右键点击该绑定并在绑定参数编辑器 (Binding Argument Editor) 中将属性 (Property) 设置为布局宽度 (Layout Width)。
将节点宽度绑定到和 渲染变换 (Render Transformation) 属性 平移 Y (Translation Y) 属性字段相同的值。


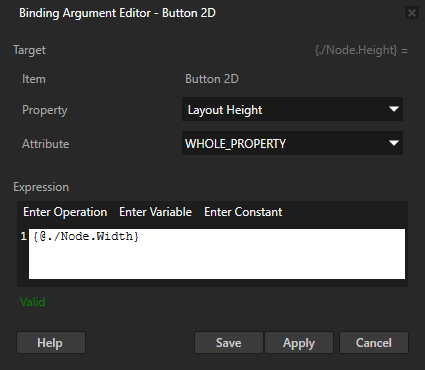
- 在属性 (Properties) 中点击+ 添加绑定 (+ Add Binding) 并在绑定参数编辑器 (Binding Argument Editor) 中设置:
- 属性 (Property) 为布局高度 (Layout Height)
- 表达式 (Expression) 为
{@./Node.Width}
将节点高度绑定到节点宽度,以保持按钮呈方形。


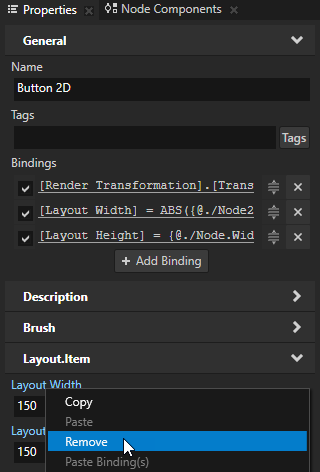
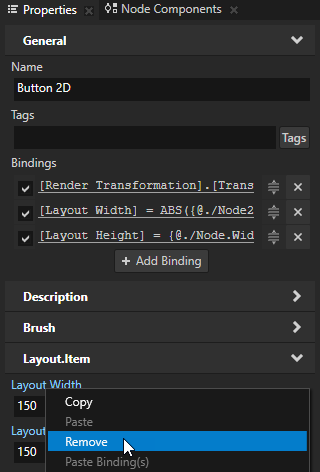
- 在属性 (Properties) 中右键点击布局宽度 (Layout Width) 和布局高度 (Layout Height) 属性,并选择移除 (Remove)。
您可以移除布局宽度 (Layout Width) 和 布局高度 (Layout Height) 属性,因为绑定控制这些属性。您绑定的属性会重写在属性 (Properties) 中设置的属性。

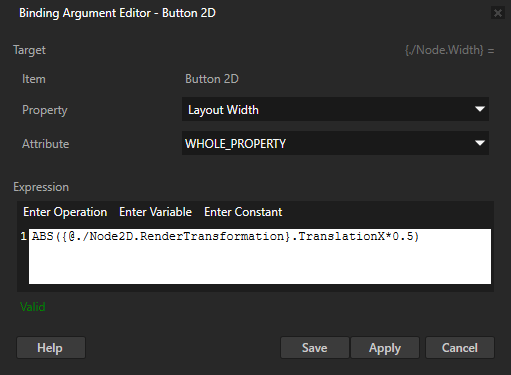
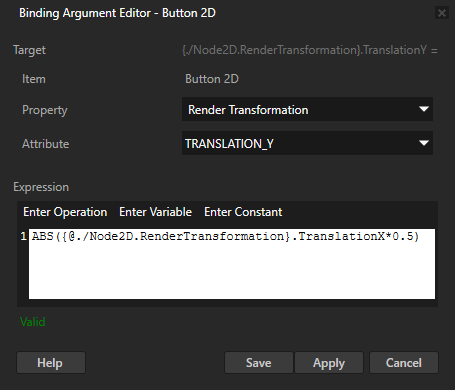
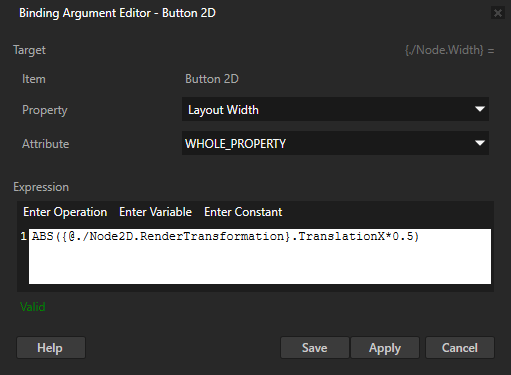
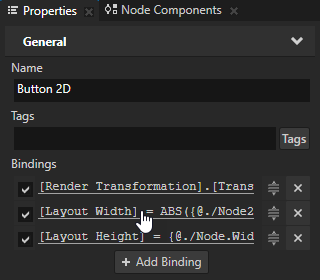
- 在属性 (Properties) 中点击布局宽度 (Layout Width) 绑定进行编辑,并在绑定参数编辑器 (Binding Argument Editor) 中将表达式 (Expression) 设置为
ABS({@./Node2D.RenderTransformation}.TranslationX*0.5) + 50将按钮的初始大小设置为 50 x 50 像素。


当在 x 轴上移动按钮时,按钮在 y 轴上更改大小和位置。
绑定其他节点的属性
也可以绑定节点的属性和属性字段到其他节点的属性和属性字段。
要绑定其他节点的属性:
- 在工程 (Project) 中,创建或选择要绑定其属性的节点。
例如,创建一个2D 按钮 (Button 2D) 节点并在属性 (Properties) 中添加和设置:- 背景笔刷 (Background Brush) 为您用于填充2D 按钮 (Button 2D) 节点的颜色笔刷 (Color Brush)、纹理笔刷 (Texture Brush) 或 材质笔刷 (Material Brush)。请参阅调整 2D 节点的外观。
- 水平对齐 (Horizontal Alignment) 和垂直对齐 (Vertical Alignment) 为 居中 (Center)
- 布局宽度 (Layout Width) 和布局高度 (Layout Height)以设置按钮大小
- 渲染变换 (Render Transformation)
您在这个过程中使用此属性层以设置按钮的位置。

- 创建另一个节点,并绑定其中一个属性到您在上一步中创建的节点属性。
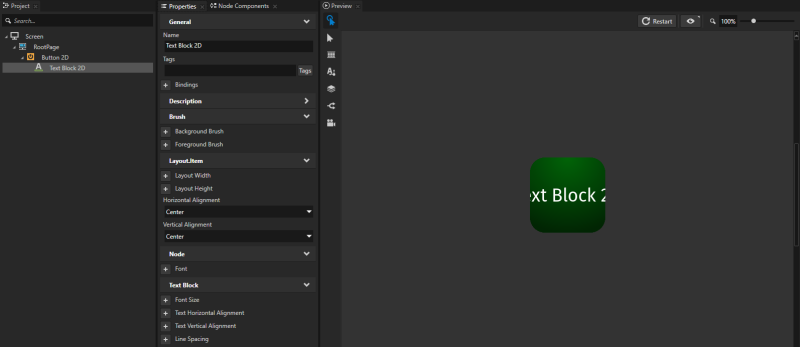
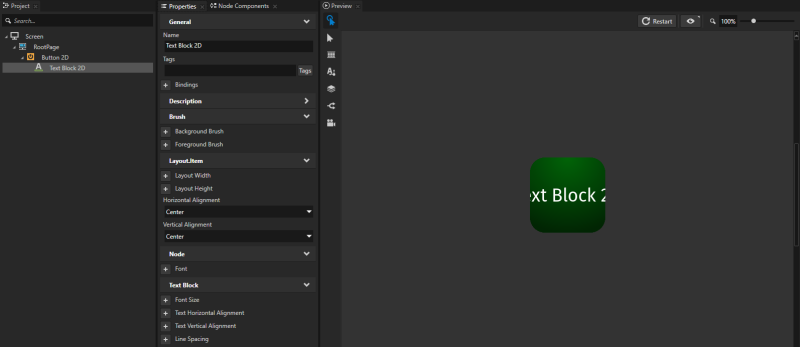
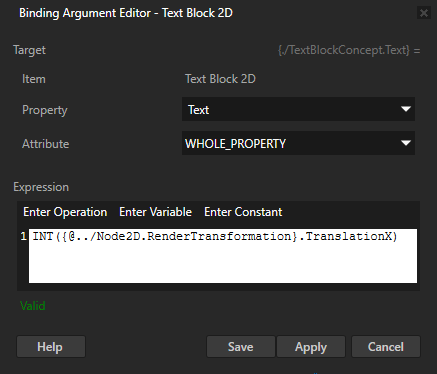
例如:- 在工程 (Project) 中,按下 Alt 并右键点击 您创建的节点,选择2D 文本块 (Text Block 2D),并在属性 (Properties) 中添加并设置水平对齐 (Horizontal Alignment) 和垂直对齐 (Vertical Alignment) 属性到居中 (Center)。

- 在属性 (Properties) 中,添加绑定 (Bindings) 属性并在绑定参数编辑器 (Binding Argument Editor) 中设置:绑定节点的 文本 (Text) 属性到其父节点 渲染变换 (Render Transformation) 属性的 平移 X (Translation X) 属性字段,并将值转换为整数。


当更改您在第一步中创建的节点的渲染变换 (Render Transformation) 属性平移 X (Translation X) 属性字段的值时,2D 文本块 (Text Block 2D) 节点中的文本更改为显示该节点在 x 轴上的当前位置。
创建更复杂的绑定
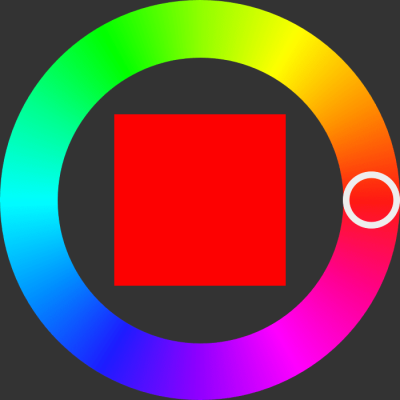
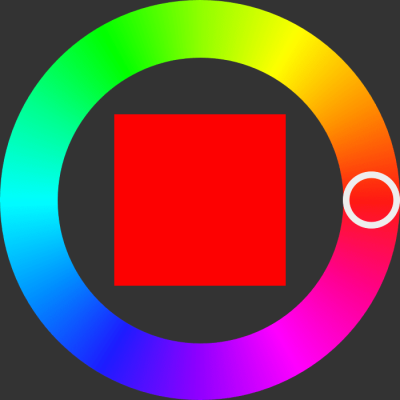
更复杂的绑定需要将一个节点的属性绑定到其他节点的属性,或者使用多个变量和函数。本例中,您创建带滑块的色盘,滑块可设置色样的颜色。
要创建更复杂的绑定:
- 创建包含滑块环形旋钮沿色盘移动的节点:


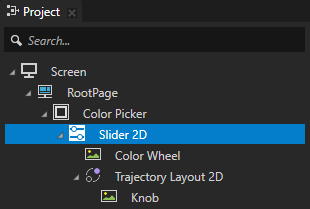
例如:- 在工程 (Project) 中创建 2D 空节点 (Empty Node 2D) 节点,并在 2D 空节点 (Empty Node 2D) 中创建含此结构的 2D 滑块 (Slider 2D) 节点:
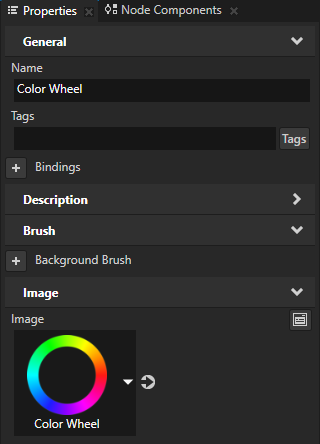
- 图像 (Image) 节点显示色盘颜色并可视化呈现滑块旋钮沿其移动的导轨。
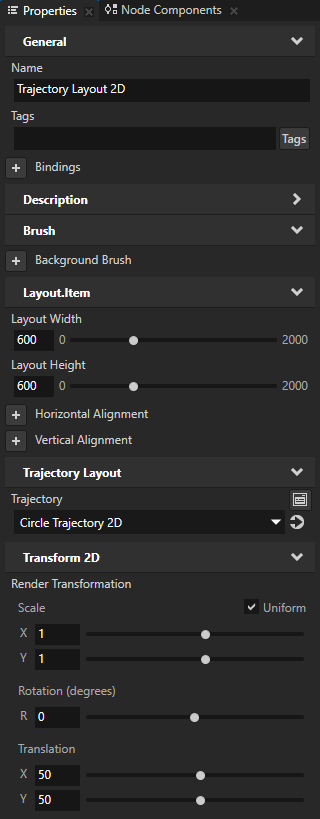
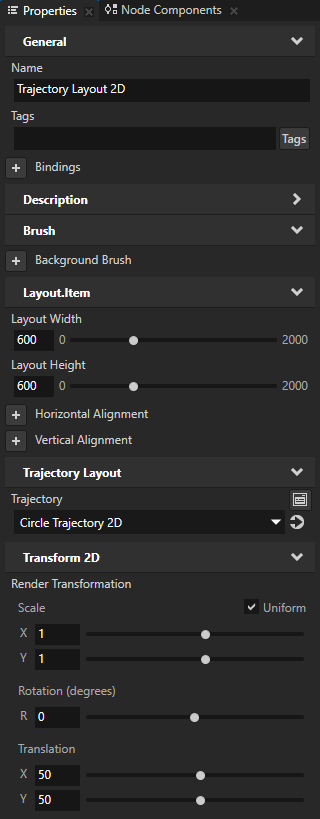
- 2D 轨迹布局 (Trajectory Layout 2D) 节点用作您要沿其移动滑块旋钮的导轨,并在属性 (Properties) 中添加并设置。
- 将布局宽度 (Layout Width) 和布局高度 (Layout Height) 设为 600
- 渲染变换 (Render Transformation) 平移 (Translation) X 和 Y 属性字段为 50
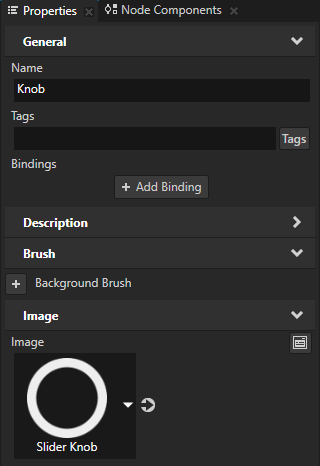
这样即可定位色盘上的轨迹布局。 - 在2D 轨迹布局 (Trajectory Layout 2D) 中创建一个要用作滑块旋钮的可视呈现的图像 (Image) 节点。




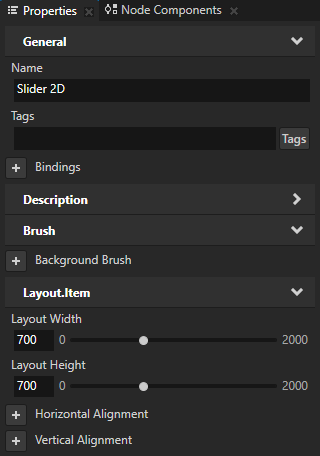
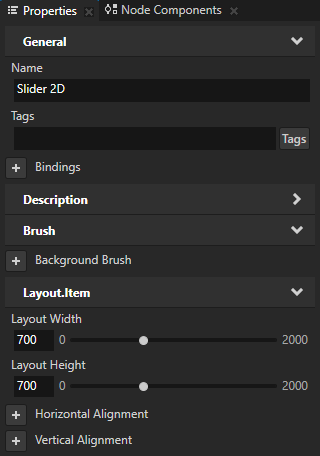
- 在工程 (Project) 中选择 2D 滑块 (Slider 2D) 节点,在属性 (Properties) 中添加并设置布局高度 (Layout Height) 和布局宽度 (Layout Width) 属性为 700。

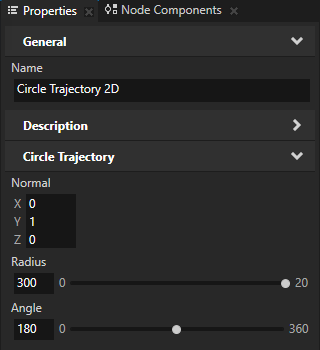
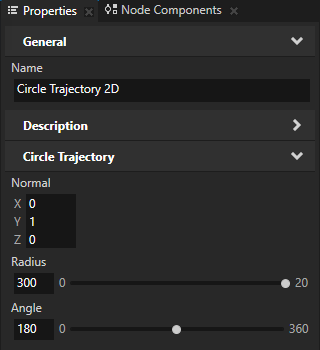
- 在工程 (Project) 中选择2D 轨迹布局 (Trajectory Layout 2D) 节点,在轨迹 (Trajectory) 属性旁的属性 (Properties) 点击
 以转到该资源并设置:
以转到该资源并设置:- 半径 (Radius) 为 300
将轨迹半径设置为2D 轨迹布局 (Trajectory Layout 2D) 节点的一半宽度。 - 角度 (Angle) 为 180
将轨迹起点设置为红色,色调为 0。


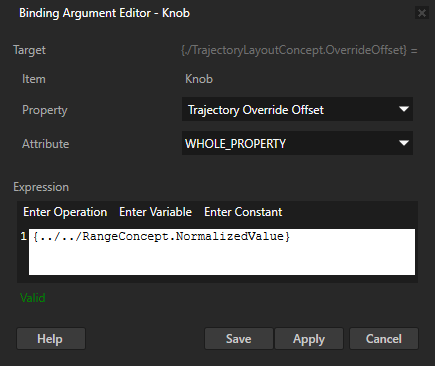
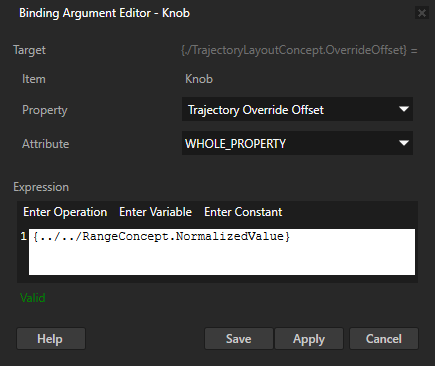
- 在工程 (Project) 中选择 Knob 节点,在属性 (Properties) 中添加绑定 (Bindings) 属性并在绑定参数编辑器 (Binding Argument Editor) 中设置:点击保存 (Save)。

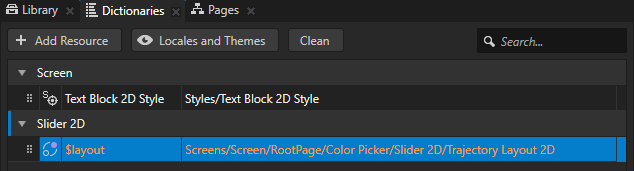
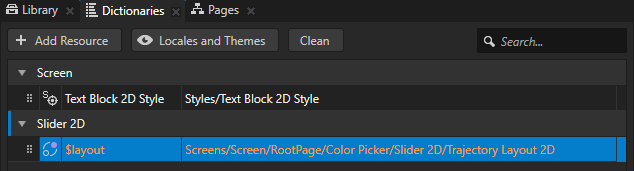
- 在工程 (Project) 中选择2D 滑块 (Slider 2D) 节点,并在字典 (Dictionaries) 中:
- 点击+ 创建资源字典 (+ Create Resource Dictionary) 并选择您创建的2D 滑块 (Slider 2D) 资源。
- 点击+ 添加资源 (+ Add Resource),选择创建 (Create) > 别名 (Alias),将别名命名为$layout,将其设置为指向2D 滑块 (Slider 2D) 节点用作导轨的2D 轨迹布局 (Trajectory Layout 2D) 节点。
Kanzi 使用别名告诉滑块沿哪个轨迹移动滑块旋钮。

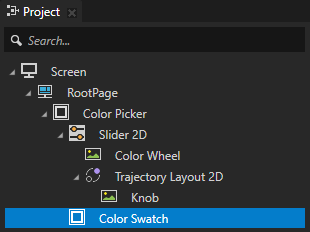
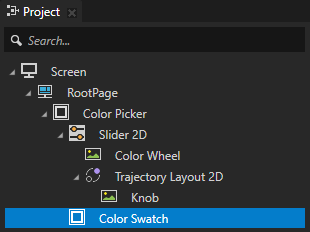
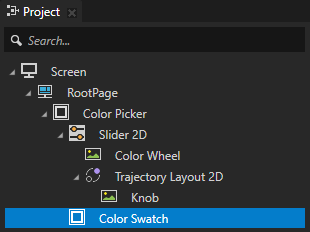
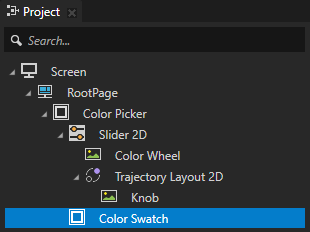
- 创建显示当前选定颜色的色样:
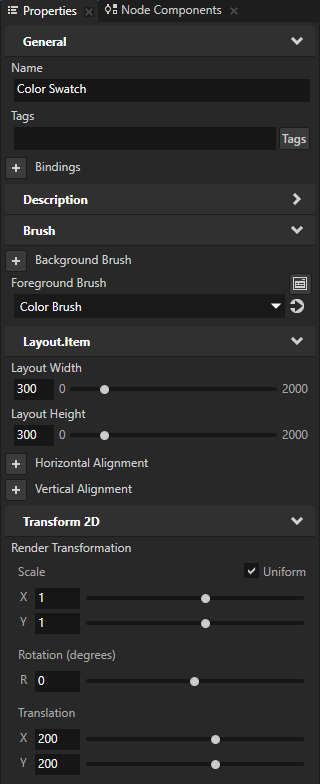
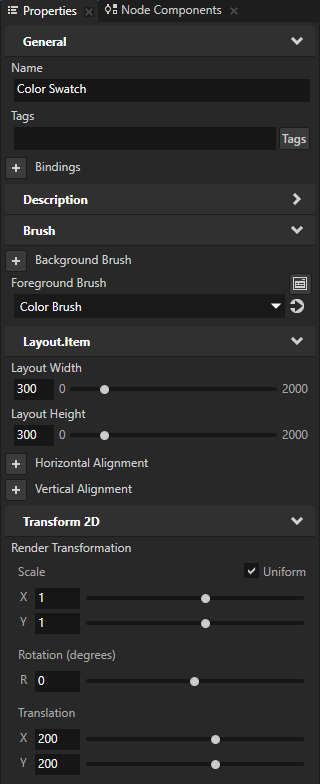
- 在工程 (Project) 中,在您第一步创建的2D 空节点 (Empty Node 2D) 节点中,创建2D 空节点 (Empty Node 2D) 节点,并在属性 (Properties) 中添加并设置:
- 将布局宽度 (Layout Width) 和布局高度 (Layout Height) 设为 300
这样即可设置色样的大小。 - 前景笔刷 (Foreground Brush),选择+ 颜色笔刷 (+ Color Brush),点击该属性旁的
 ,并将笔刷颜色 (Brush Color) 设置为红色。
,并将笔刷颜色 (Brush Color) 设置为红色。
将颜色笔刷 (Color Brush) 的颜色设置为之前在色样中选定的颜色。
- 渲染变换 (Render Transformation) 平移 (Translation) X 和Y 属性字段设置为 200
定位色盘上的色样。
使用此节点显示用户通过您在上一步创建的滑块在色盘中选择的颜色。



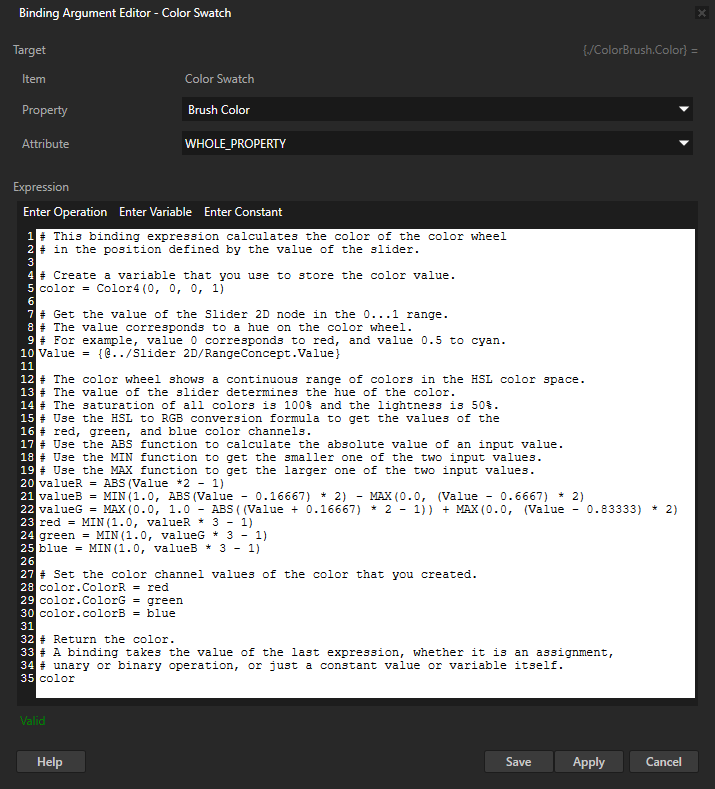
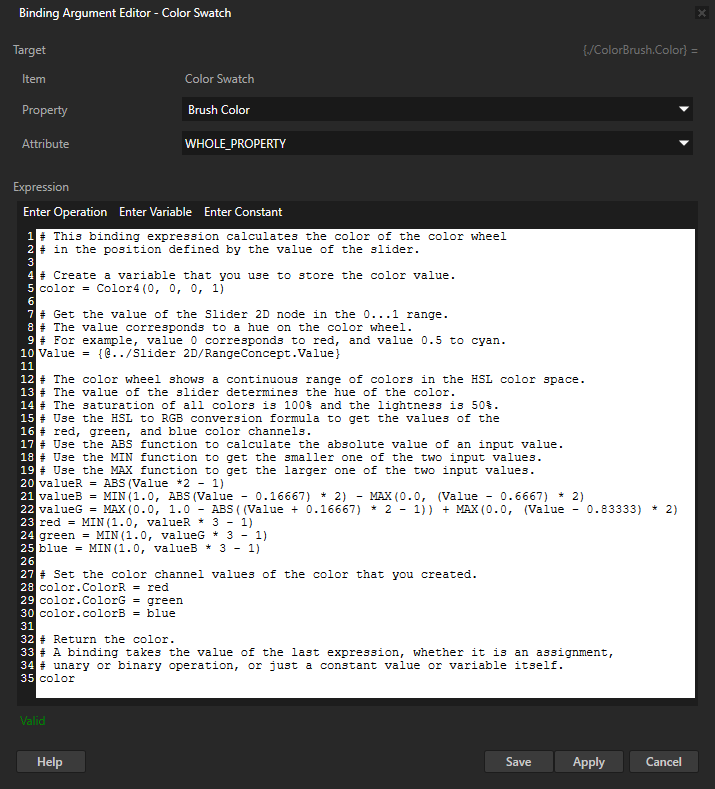
- 在预设件 (Prefabs) 中选择显示色样的2D 空节点 (Empty Node 2D) 节点,在属性 (Properties) 中点击+ 添加绑定 (+ Add Binding) 并在绑定参数编辑器 (Binding Argument Editor) 中设置:
- 属性 (Property) 为笔刷颜色 (Brush Color)
- 表达式 (Expression) 为
# 此绑定表达式计算色盘在
# 滑块值定义的位置上的颜色
# 创建用于存储颜色值的变量。
color = Color4(0, 0, 0, 1)
# 获取2D 滑块 (Slider 2D) 节点在 0...1 范围内的值。
# 该值对应于色盘上的色调。
# 例如,值 0 对应红色,值 0.5 对应青色。
Value = {@../2D 滑块 (Slider 2D)/RangeConcept.Value}
# 色盘显示 HSL 颜色空间中的连续颜色范围。
# 滑块值决定了颜色的色调。
# 所有颜色的饱和度为 100%,亮度为 50%。
# 使用 HSL - RGB 转换公式
# 获得红、绿、蓝色通道的值。
# 使用 ABS 函数计算输入值的绝对值。
# 使用 MIN 函数获得两个输入值中的较小值。
# 使用 MAX 函数获得两个输入值中的较大值。
valueR = ABS(Value *2 - 1)
valueB = MIN(1.0, ABS(Value - 0.16667) * 2) - MAX(0.0, (Value - 0.6667) * 2)
valueG = MAX(0.0, 1.0 - ABS((Value + 0.16667) * 2 - 1)) + MAX(0.0, (Value - 0.83333) * 2)
red = MIN(1.0, valueR * 3 - 1)
green = MIN(1.0, valueG * 3 - 1)
blue = MIN(1.0, valueB * 3 - 1)
# 设置您创建的颜色的颜色通道值。
color.ColorR = red
color.ColorG = green
color.colorB = blue
# 返回该颜色。
# 绑定取最后一个表达式的值,无论是赋值、一元
# 还是二元运算,又或者只是常量值或变量本身。
颜色
点击保存 (Save)。
绑定 笔刷颜色 (Brush Color) 属性值到根据 2D 滑块 (Slider 2D) 节点的 值 (Value) 属性计算的颜色值。
您可以绑定具有前景笔刷 (Foreground Brush) 或背景笔刷 (Background Brush) 属性的节点的笔刷颜色 (Brush Color) 属性,但不能同时具有两种属性。如果节点具有背景笔刷 (Background Brush) 和前景笔刷 (Foreground Brush) 属性,Kanzi Studio 不知道您要绑定其中哪个笔刷。


在预览 (Preview) 中,当沿色盘拖动旋钮,色样在旋钮下显示颜色。
使用绑定到自定义预设件的实例
预设件可以包含具有各自属性的节点树。编辑预设件中的节点或工程中的预设件实例时,就会更改该预设件所有实例中的这些节点。但您可以通过重写默认预设件中的值来自定义预设件的各个实例以获得各个值。例如,您为地址簿条目创建预设件时,每个地址簿条目要显示不同的名称、编号和照片。
要自定义预设件的个别实例:
- 在预设件 (Prefabs) 中选择您要自定义其实例的预设件中的节点。

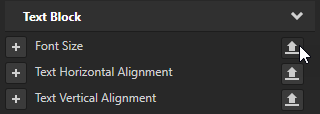
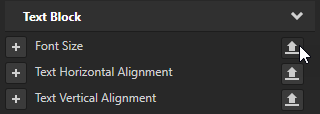
- 在您要编辑的属性旁的属性 (Properties) 中点击
 。
。
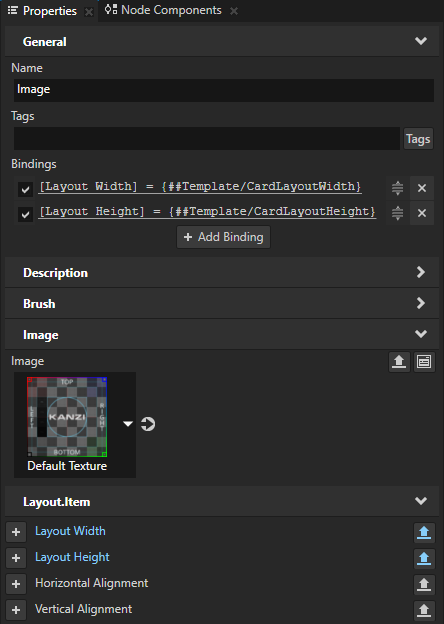
Kanzi Studio 从该属性创建一个自定义属性,将其添加到预设件的根并创建一个 ##Template 绑定到预设件根中的属性。 请参阅预设件根绑定。


- 在工程 (Project) 中选择要自定义的预设件实例的根。

- 在属性 (Properties) 中点击启用了编辑的属性旁的
 ,然后选择资源或输入您只想在预设件的该实例中使用的属性值。
,然后选择资源或输入您只想在预设件的该实例中使用的属性值。


在绑定中使用分段函数
您可以使用 Animate 绑定函数设置属性的值如何随分段函数更改。例如,您可以使用 Animate 函数来设置仪表在值介于 0 到 100 之间时,移动速度快于值大于 100 时。请参阅动画化。
要在绑定中使用分段函数,请执行以下操作:
- 创建一个动画数据 (Animation Data) 项。请参阅动画。
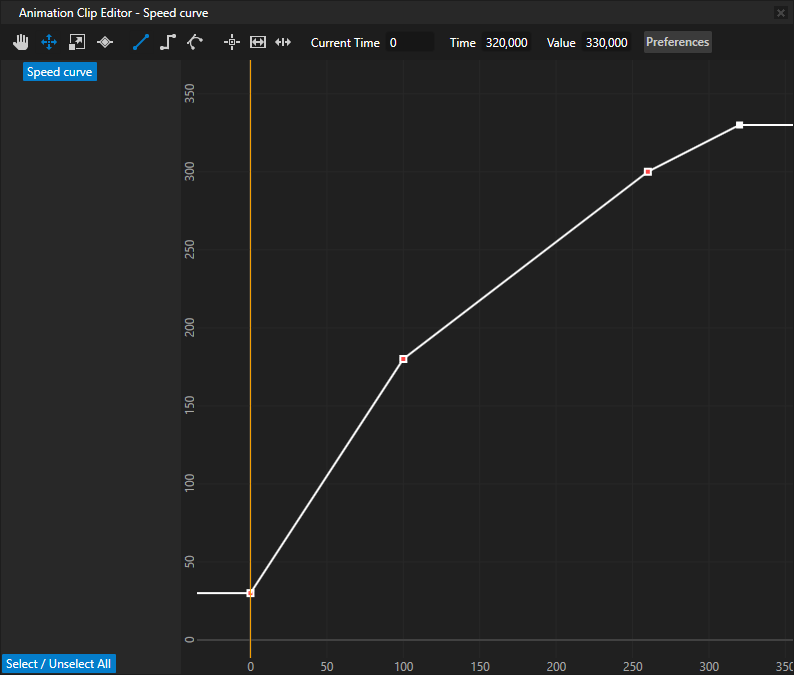
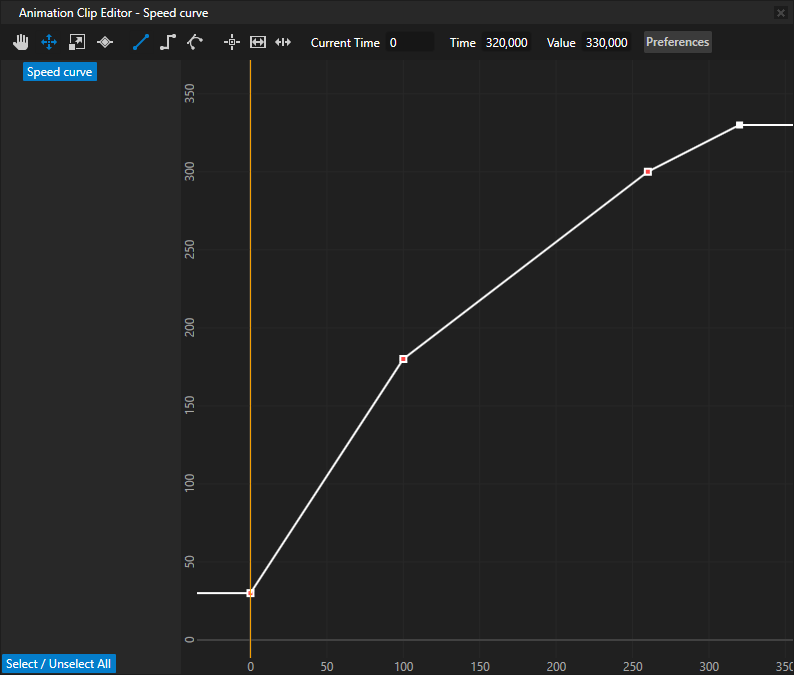
例如,创建名为 Speed curve 的动画数据 (Animation Data) 项,其中包含定义三个不同区段的四个关键帧点。创建关键帧:- 时间 (Time) 为 0,值 (Value) 为 30
- 时间 (Time) 为 100,值 (Value) 为 180
- 时间 (Time) 为 260,值 (Value) 为 300
- 时间 (Time) 为 320,值 (Value) 为 330
您使用三个关键帧设置速度指针在不同速度下的旋转。例如,当速度为 100,将指针旋转设置为 180 度。

- 在 工程 (Project) 中,选择或创建一个节点,以便对其属性使用您上一步在动画数据 (Animation Data) 项中创建的分段函数。
例如,要创建速度指针,请创建 3D 空节点 (Empty Node 3D) 节点,将其命名为 Speed Needle,添加到显示速度指针的模型 (Model) 节点中,定位模型 (Model),以便您可以使用 3D 空节点 (Empty Node 3D) 沿指针绕所需的点旋转模型 (Model)。请参阅编辑节点的原点。

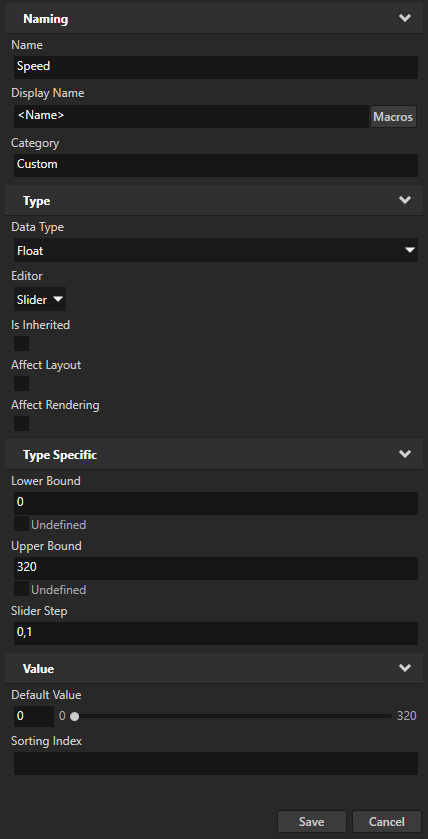
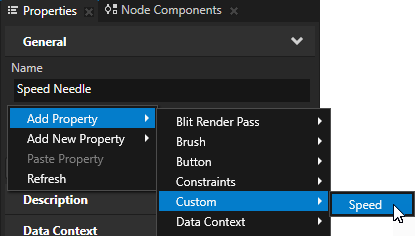
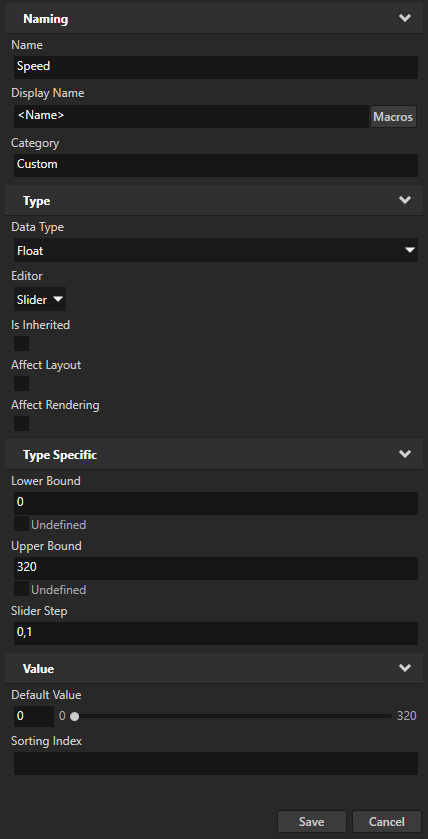
- 在素材库 (Library) > 属性类型 (Property Types) 中,创建要用于控制指针位置的属性类型。
例如,创建名为 Speed 的属性类型,并将上界 (Upper Bound) 属性属性设置为 320。
当您创建属性类型时,Kanzi Studio 默认创建带滑块编辑器的自定义浮点属性类型。

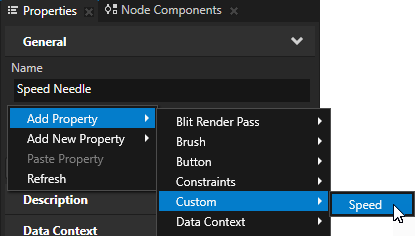
- 在工程 (Project) 中选择表示速度指针的 3D 空节点 (Empty Node 3D) 节点,并在属性 (Properties) 中添加您在上一步创建的属性类型。

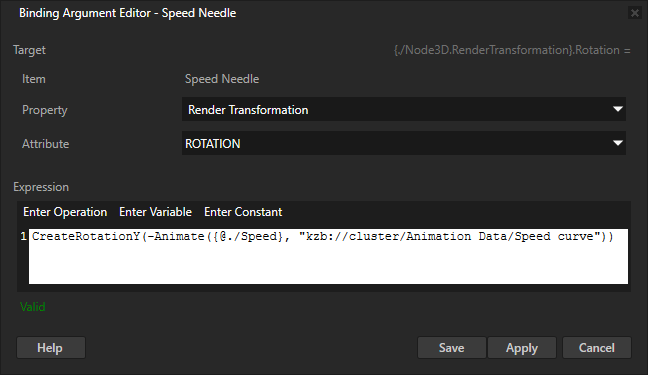
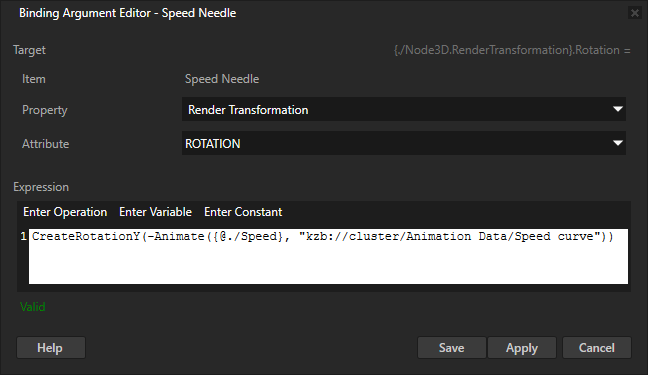
- 在属性 (Properties) 中,添加绑定 (Bindings) 属性并在绑定参数编辑器 (Binding Argument Editor) 中设置:点击保存 (Save)。

当在Speed Needle 节点中更改Speed 属性的值时,指针会移动。您在动画数据 (Animation Data) 项Speed curve 中定义的分段函数设置指针的旋转。指针移动方式:
- 当Speed 属性值在 0 到 100 之间,按最大增量移动
- 当Speed 属性值在 100 到 260 之间,按较小增量移动
- 当Speed 属性值在 260 到 320 之间,按最小增量移动
创建带绑定的动态 kzb URL
您可以使用绑定表达式,在工程中动态创建资源的 kzb URL。例如,您可以创建一个绑定(该绑定根据来自数据源的数据创建纹理的 kzb URL),并在应用程序中设置一个图像以使用该纹理。
例如,要创建一个动态创建纹理 kzb URL 的绑定,请执行以下操作:
- 在 工程 (Project) 创建或选择一个节点,将该节点的属性类型用作输入,在工程中创建资源的 kzb URL。您还可以使用自定义属性类型或数据源。请参阅创建属性类型和使用数据源。
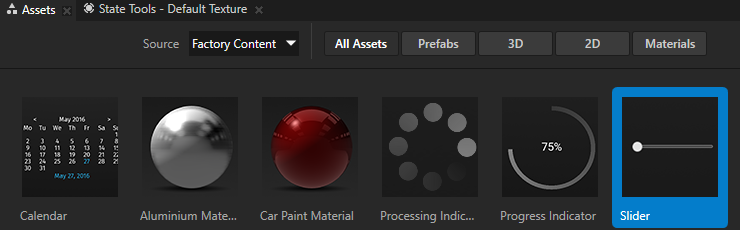
例如,使用 出厂内容 (Factory Content) 中的 滑块 (Slider) 在工程中根据该滑块的值,动态创建某纹理的 kzb URL。请参阅使用出厂内容 (Factory Content) 资产。
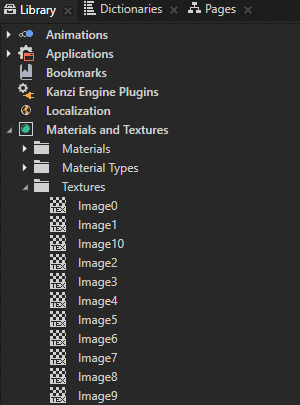
如果您的工程中包含名为“Image0”到 Image10,根据该滑块的值,将一个 图像 (Image) 节点的 Image 属性设置为其中一个纹理。例如,当该滑块的值为 5.0 时,将 图像 (Image) 属性设置为 Image5 纹理。


- 在 工程 (Project) 中创建或选择要将其属性动态绑定到创建的 kzb URL 的节点,并在 属性 (Properties) 中添加 绑定 (Bindings) 属性。
例如,创建一个 图像 (Image) 节点并为该节点添加 绑定 (Bindings) 属性。


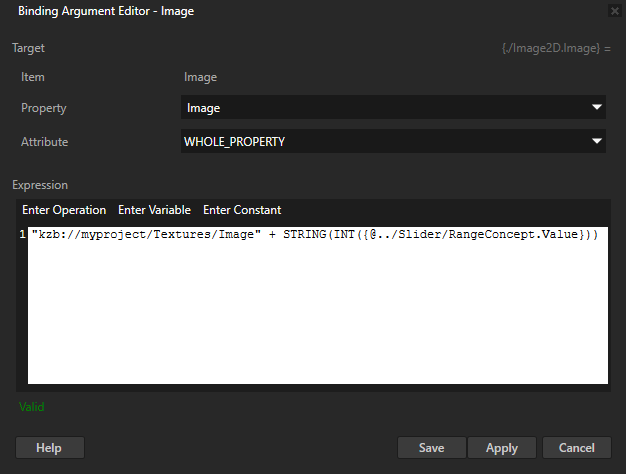
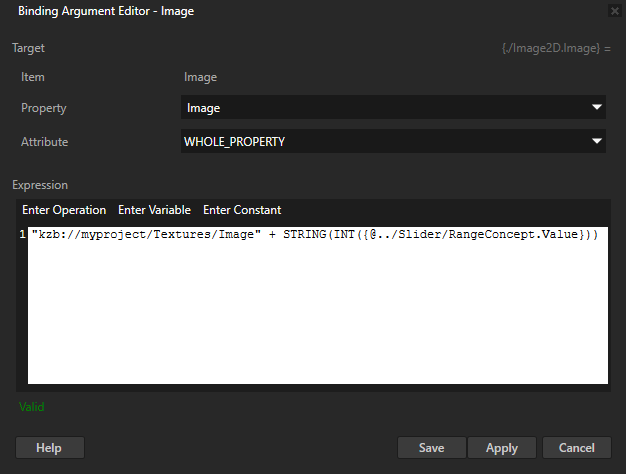
- 在绑定参数编辑器 (Binding Argument Editor) 中设置:
点击保存 (Save)。
将 图像 (Image) 属性值绑定到指向工程中纹理的 kzb URL 的静态部分,以及来自该滑块的动态部分。您必须先将来自该滑块的浮点值转换成整数,再转换成字符串后,才能连接这两个部分。如果更改滑块的值,图像 (Image) 属性的值也会随之变化。
建议要获取资源的 kzb URL,在素材库 (Library) 中右键点击该资源并选择复制 .kzb URL (Copy .kzb URL)。


在 预览 (Preview) 中移动滑块旋钮时,图像 (Image) 节点显示的纹理会基于滑块的值发生变化。
将绑定用作属性继承的替代方法
您可以将绑定用作属性继承的替代方法。您可以使用属性继承在父对象中定义一个属性,以使子节点继承属性,但只有当属性是可继承的而且所有子节点都可以继承属性时,才能执行操作。请参阅属性系统。
要将绑定用作继承的替代方法:
- 创建一个自定义属性,并将其添加到要为其创建绑定的那个节点中。
- 在 工程 (Project) 中,选择要为其添加绑定的那个节点,并在属性 (Properties) 中添加绑定 (Bindings) 属性。
- 在绑定参数编辑器 (Binding Argument Editor) 中设置:
- 属性 (Property) 和 特性 (Attribute) 为要绑定的属性和特性。
- 在表达式 (Expression) 编辑器中,输入表达式,以包含您在这个过程的开头创建的自定义属性。
- 点击保存 (Save)。
在 API 中使用绑定
有关详细信息,请参阅 API reference中的 Binding 类。
另请参阅
绑定表达式参考
查找无效的工程项
排除绑定问题

打开导航


























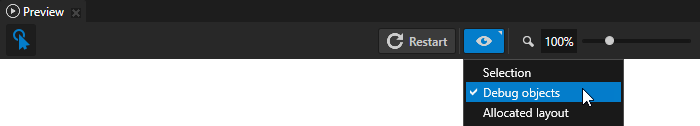
 进入分析 (Analyze) 模式,右键点击
进入分析 (Analyze) 模式,右键点击  并选择调试对象 (Debug objects)。
并选择调试对象 (Debug objects)。

 以转到该资源并设置:
以转到该资源并设置:



 ,并将笔刷颜色 (Brush Color) 设置为红色。
,并将笔刷颜色 (Brush Color) 设置为红色。





 。
。


 ,然后选择资源或输入您只想在预设件的该实例中使用的属性值。
,然后选择资源或输入您只想在预设件的该实例中使用的属性值。